Dieser Artikel beleuchtet die richtige Gestaltung von Onlineformularen und zeigt auf, mit welchen Problematiken man sich hier als Webmaster herumschlagen muss, um sich seine Besucher nicht durch unhandliche Formulare zu vergraulen.
Checkliste für Webformulare:
- Mussfelder klar kennzeichnen
Benutzer sind bestrebt möglichst wenig Daten preiszugeben, sie sollten wissen, welche Eingaben unbedingt erforderlich sind. Mussfelder sollten entweder farblich oder durch ein Sternsymbol (*) gekennzeichnet werden. - Die richtigen Formularelemente benutzen
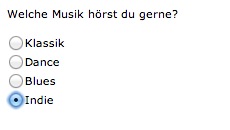
Es kommt häufig vor, dass Benutzer nur Alternativantworten (mit Radiobuttons realisiert) geben können, obwohl Mehrfachnennungen (mit Checkboxen realisiert) möglich wären. Der Benutzer schätzt es nicht wenn ihm sein Antwortverhalten durch falsches Design aufgezwungen wird. - Eingabeformate anzeigen (z.B. Datum: tt-mm-jjjj)
Der Benutzer sollte stets klar erkennen können welches Eingabeformat benötigt wird. Es sollte nicht nötig sein, nur durch Versuch & Irrtum Formularfelder zu bewältigen. - Felder die Eingabefehler enthalten deutlich kennzeichnen
Kommt es zu falschen oder fehlenden Eingaben sollten die entsprechenden Felder deutlich gekennzeichnet werden und der jeweilige Fehler beschrieben werden. „Bitte überprüfen Sie Ihre Eingaben noch einmal!“ reicht nicht aus. Am besten die betroffenen Felder mit farblich und gestalterisch kennzeichnen (Zum Beispiel mit einer roten Umrandung) - Ein Reset-Button um Eingaben vollständig zu löschen ist unnötig
Auf Webformularen wird ein Reset-Button NICHT benötigt. Er wird jedoch vom Benutzer häufig irrtümlich an Stelle des Absenden-Buttons gedrückt und dann gehen alle ausgefüllten Angaben verloren.

Einfach mal selber ein paar Tests machen würde schon helfen. Hier eine Kurz Formular Checkliste:
- Lassen sich Eingaben per Cut & Paste einfügen? Auch wenn diese Leerzeichen, Bindestriche oder sonstige Sonderzeichen enthalten?
- Kann man durch drücken der Tab-Taste von einem Formularfeld zum nächsten springen? Wenn nicht haben alle Felder einen Tabindex im HTML Code?
- Haben die Felder im HTML-Code Deutsche Bezeichnungen um auch eine Accessibility für Blinde zu haben? Sind die Bezeichnungen gänging damit im Browser Auto-Fill funktioniert?
Video Beispiel für ein payment Formular
Was ein gutes Webformular ausmacht
Der Dialog zwischen schlecht programmierten und gestalteten Formularen und deren Benutzern geht mit einer klaren Niederlage seitens des Formulares aus. Und an dieser Stelle wird recht oft geschlampt. Es sind Formulare, welche den Dialog zwischen Ihnen und Ihren Besuchern erst ermöglichen. Sehr schnell verprellt man sich wichtiges Feedback oder gar Kunden, sollte hier die Wichtigkeit von sauberen und durchdachten Webformularen unterschätzt werden.
Diejenigen die sich wundern, warum keine Bestellungen eingehen, oder deren Supportmailbox mit zu vielen unnötigen Anfragen Frust aufkommen lässt sollten die Ohren spitzen!
Denn eines steht fest : Ihre Besucher ärgern sich nicht mit Formularen herum. Er wird schnell einen anderen Anbieter aufsuchen.
Webformular erstellen: Tipps und Tricks
<form action = „nirvana“>
Die Finger melden sich nach 4 Seiten Hardcore selektieren und tippen mit einem milden „ich will nicht mehr“. Das abschließende „Absenden“ sollte dann als die Krönung der Arbeit folgen. Den Gesichtsausdruck können Sie sich ja vorstellen, sollte diese Formularattacke auch noch auf ein nicht funktionierendes Script stoßen. In diesem Fall stehen zwei Dinge fest:
- Der Benutzer ist frustriert dass sich das Formular die Daten nicht gemerkt hat und wird sich nicht die Mühe machen die Daten erneut einzugeben.
- Das Webformular sollte schnell repariert werden damit keine Kunden verloren gehen und die Seite ihren Zweck erfüllen kann.
Ein weiteres Problem ist der übermäßig Einsatz von Javascript. Wenn möglich sollte man darauf verzichten. Besonders dann, wenn dieses Formular auch noch was verkaufen soll. Es gibt genügend Möglichkeiten mit serverseitig basierten Skripten Dynamik in Formulare zu bringen.
Auf Ballast verzichten.
Ich selbst habe mich schon dabei erwischt, wie sich ein „Reset“ – Button in eines meiner Formulare geschlichen hat. Nach dem zweiten erfolgreichen, versehentlichen Klick beim Testen auf genau diesen Resetbutton, wurde mir schon klar was diese HTML-Funktion taugt: NICHTS! Sollten Sie dennoch diesen Button benötigen, achten Sie darauf das dieser reichlich Abstand zum „Submit-Button“ hat.
überblick nicht Chaos
Achten Sie darauf, dass Ihre Formulare übersichtlich bleiben. Grenzen Sie die einzelnen Optionen und deren beschreibenden Text deutlich voneinander ab. Hilfslinien oder eine wechselnde Hintergrundfarbe erleichtern die Zuordnung. Die Beschreibung zu jeder Eingabeoption sollte nicht zu knapp, aber auch nicht zu lang ausfallen. Unsere Erfahrungen mit zu langen Beschreibungen zeigten -> je länger die Beschreibung, desto weniger wird diese gelesen. Sehr oft werden diese nur überflogen und wichtige Informationen gehen schlichtweg verloren. Wenn eine längere Erklärung notwendig ist, bietet es sich an einen Hilfe-Link zu setzen.
Einen weiteren Stollperstein stellen Drop-Down Menüs dar. Ein klassisches Beispiel ist eine Seitennavigation, deren Menüpunkte platzsparend in einem einzeiligen Drop-Down untergebracht sind. Im Laufe der Zeit füllt sich die Menge der Einträge darin und erste Probleme stellen sich ein. Diesen Fall erlebten wir selbst und er äusserte sich durch Supportanfragen, weil bestimmte Einstellungsoptionen schlichtweg nicht mehr gefunden wurden. Auch oft zu finden sind diese auf „size = 1“ getrimmten Menüs mit sehr vielen Einträgen im Web. Wenn es also möglich ist, kommen Sie Ihren Besuchern entgegen, indem Sie Ihre Drop-Downs mehr Zeilen spendieren, sollten sich zu viele Einträge darin befinden.
Mehrseitige Formulare
Oft ist es notwendig, recht viele Daten der Benutzer in Erfahrung zu bringen. Dabei kommen oft „Monsterformulare“ heraus welche vermieden werden sollten. Die Benutzer fühlen sich dann eher „erschlagen“ und die getätigten Eingaben werden oft lustlos überflogen. Typisches Bespiel: Umfragen. So liegt es nahe, diese Monsterformulare auf mehrere Seiten zu verteilen. Diese Formulare müssen besonders gut durchdacht und umgesetzt werden, da mehrseitige Formulare für die Anwender sehr leicht unüberschaubar wirken. Der Benutzer sollte immer wissen, auf welcher Seite von wievielen er sich befindet. Es gibt Umfragen, die eine halbe Stunde oder mehr Zeit in Anspruch nehmen. Hier ist es wichtig, dass die Anwender zu jeder Zeit abbrechen und später an dieser Stelle nahtlos weitermachen können. Erheben sie mit dem ersten Formular eher weniger Daten und Erfragen sie weitere Daten zum einem späteren Zeitpunkt (zB. mit einer E-Mail Anfrage).
Ein gutes Webformular erstellen und validieren
Das Abfangen von Fehlern und Falscheingaben und die Abarbeitung der eingebenen Daten stellen den zweiten Teil eines Formulares dar. Besonders das Abfangen von Fehlern des Anwenders ist der Part, an dem sehr viel daneben geht und eine Menge Frust seitens des Anwenders aufkommen lässt.
Zur schlimmsten Sorte der „dummen-Formulare“ gehören diese, welche fehlerhafte Eingaben zwar durch eine Fehlerseite mitteilen – diese Fehler aber nicht auflisten. Kommen Sie Ihren Anwendern also entgegen, indem sie alle fehlerhaften Punkte auflisten und einen kleinen Hilfetext dazu bieten, was denn genau falsch eingegeben wurde.
Optimal ist es wenn sie das Formular nocheinmal, an stelle der fehlerseite, anzeigen und die fehlerhaften Stellen markieren. Ein weiteres Entgegenkommen ist es, wenn das Formular mit den bereits eingegeben Angaben in den ausgewählten Werten neu angezeigt wird. Typisches Beispiel einer Registrierung -> Lebenswichtige Eingabe vergessen und das Passwort muss wieder zweimal eingegeben werden, sowie der Text für die Eselsbrücke und die 100 zuvor gestellten Drop-Down Menüs.
Ein weiterer Punkt den ich ansprechen wollte ist das überprüfen von eMail-Adressen. Hier wird es allzuoft und unberechtigterweise mit der Genauigkeit übertrieben. So ist es uns schon passiert, dass recht exotische aber gültige eMail-Adressen von unserem Newsletterskript schlicht und ergreifend als ungültig abgestempelt wurden. In unserem Falle haben uns unsere Besucher freundlicherweise auf diesen Fehler (Bug) hingewiesen, so dass dieser behoben werden konnte. Dieses freundliche Verhalten des Besuchers sollte man aber auf keinen Fall als Norm betrachten.
Schauen Sie sich also einmal Ihre Formulare genauer an und beobachten diese mit Hilfe der Logdateien. Sie werden sicher kleinere oder größere Problembereiche finden und dementsprechend für Abhilfe sorgen können. Lassen sie die Formulare auch öfters von Freunden und Bekannten testen. Alleine durch das beobachten können Sie Ideen für Verbesserungen haben.
Es gibt viele Skripts, die Sonderzeichen oder vermeintliche Steuerzeichen nicht akzeptieren und mehr oder weniger unschöne Fehlermeldungen zurückgeben, wenn diese verworfen werden. Zum Beispiel bei einem Formular im Ausland. Wie 0049 als Ländervorwahl angenommen oder funktioniert nur +49 ?
Es ist für den Benutzer äusserst lästig das erst nach dem Ausfüllen des Formulars zu erfahren. Da solche Fehler ausserdem nicht in die Kategorie „obligatorische Felder nicht ausgefüllt“ fällt, werden sie von den Skripts meist auch erst bemerkt, wenn die ganze Geschichte abschmiert… d.h. man muss das Formular erneut ausfüllen, da die gültigen Eingaben nicht gespeichert wurden!
Also: bitte immer hinschreiben, wenn bestimmte Zeichen nicht akzeptiert werden und welche dies sind. oder gleich mit Javascript abfangen und umschreiben.
Autor: Bastian schröder
Weitere Artikel: