Als Webdesigner braucht man öfters mal den HEX-Code (#0000ff) oder RGB-Wert (0, 0, 255) einer Farbe auf der Webseite. RGB-Werte ermitteln kann man ganz einfach mit einer Pipette. Dabei handelt es sich um ein kleines Programm mit dem man das gewünschte Element anklicken kann. Dadurch werden die Farben als RGB Werte angezeigt, die leicht in eine CSS Datei oder in die eigene Webseite übernommen werden können.

RGB-Fabren ermitteln: Tools und Werkzeuge
Für PC und Apple gibt es verschiedene Werkzeuge um die RGB-Werte anzuzeigen:
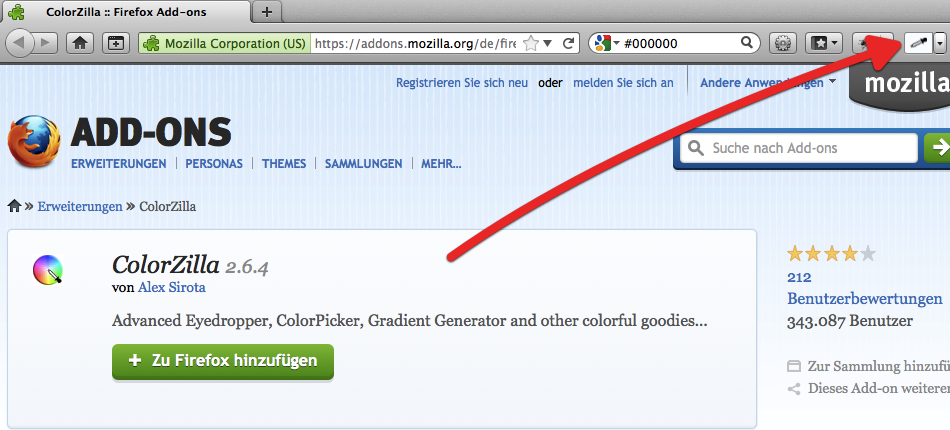
Colorzilla für den Firefox Browser
Für den Firefox Browser gibt es ein kleines Programm mit dem Namen ColorZilla. Nach der Installation des kostenlosen Plugins erscheint in der Werkzeug-Leiste des Browsers oben rechts ein Symbol mit einer Pipette. Wenn man diese anklickt, kann man mit dem Mauszeiger einfach eine Farbe auf der Webseite anklicken. Der RGB-Wert wird ermittelt und automatisch in die Zwischenablage kopiert.

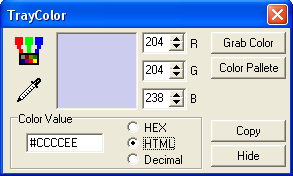
Tray Color Windows. Programm für RGB-Werte
Wer nicht nur die RGB-Werte von Webseiten-Elementen ermitteln möchte, sondern auch die von Windows Programmen wie zum Beispiel Taskleisten oder anderen Elementen von Windows, sollte sich das Programm Tray Color mal anschauen. Nach dem Starten des Programms hat man an der Maus eine Pipette mit der man ein Element am Bildschirm anwählen kann. Nach dem Klick wird der RGB-Wert und der HTML Hex Wert angezeigt. Eine Umrechnung in Decimal-Wert ist ebenfalls möglich.

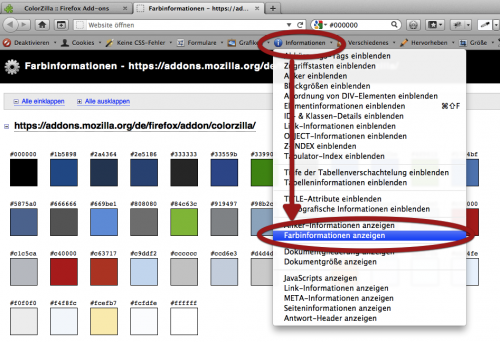
Farben und RGB-Werte mit der Web Developper Toolbar finden
Wenn man sich kein neues Programm oder Plugin installieren möchte, gibt es auch einen kleinen Umweg mit dem Web Developer Toolbar, die die meisten Web-Entwickler schon installiert haben sollten.
In den Web Developer Tools kann man in der Toolbar oder mit einem Klick auf der rechten Maustaste
Web Developer -> Informationen -> Farbinformationen anzeigen

Kostenloser Web Developer Toolbar download für verschiedene Browser
Hex Farben und RGB-Werte online umrechnen
Dieser freie Farben-Konverter erstellt Hexadezimal Werte aus RGB-Werten und umgekehrt (RGB nach HEX sowie HEX nach RGB).
Verwende es, um deine Farbwerte zu konvertieren, um damit deine Webseiten und Grafiken zu gestalten. So kannst du aus Photoshop die Farben von eine RGB-Wert in einen HTML Wert umrechnen.
Du kannst den Konverter benutzen, OHNE das Symbol ‚#‘ einzugeben (Beispiel: 3333CC wird konvertiert nach Rot: 51 Grün: 51 Blau: 204).
Noch schöner geht das mit dem HEX / RGB Umrechner von webpagefx. Dieser lädt sehr schnell. Dort gibt man einfach den RGB- oder HTML HEx Wert einer Farbe ein und dieser wird umgerechnet und als Hintergrundfarbe angezeigt. Sehr intuitiv zu nutzen.
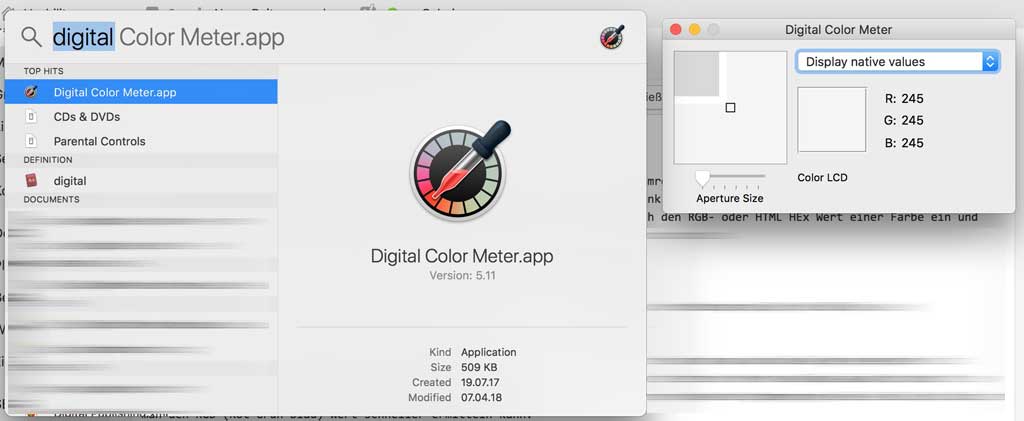
RGB Werte am Mac rausfinden
Für das Ermitteln von RGB (Rot-Grün-Blau) Werten auf einen Apple-Rechner muss man kein neues Programm installieren.
Einfach den DigitalColor Farbmesser nutzen. Dieser ist bei jedem Mac dabei.
Die Anwendung liegt im Dienstprogramme-Ordner (Macintosh HD > Programme > Dienstprogramme > DigitalColor).
Mit der Pipette kann man jeden Punkt auf dem Bildschirm anzeigen und die RGB Farben werden in echtzeit angezeigt. Diese lassen sich dann mit dem Umrechner (Siehe Absatz weiter oben) umwandeln oder in einem Programm wie Photoshop anzeigen.

Wenn du noch Fragen oder Anmerkungen hast, freue ich mich über einen Kommentar.

Hallo,
der Hinweis auf die Web Developer Toolbar hat mir sehr geholfen und ein weiteres plugin erspart.
Danke, Walter
Vielen Dank für die Tool-Tipps. Hat mir sehr weiter geholfen.
Vielen vielen Dank. Das ist ein Super Tipp, dieses ColorZilla. Der Artikel ist jetzt zwar schon 4,5 Jahre alt, aber das Tool funktioniert noch immer einwandfrei. Genau danach habe ich gesucht.