Usability-Bericht schreiben

Übersicht 1 Allgemeines ‚Verkaufen‘ Sie die von Ihnen gefundenen Usability-Probleme an Ihren Auftraggeber. Bedenken Sie, dass auch ein Usability-Bericht ‚usable‘ sein muss. In Ihrem ...
Read more
Gute Präsentation erstellen

Tod durch Powerpoint, du hast dich schon mal bei einem Vortrag gelangweilt, konntest die Folien nicht und der Kontrast war scheußlich? Damit dir das nicht ...
Read more
Screenruler oder Bildschirmlineal
Ein Bildschirm-Lineal oder Screenruler erleichtert einem den Alltag als Webdesigner enorm. Mit einem solchen Lineal kann man das Layout einer Webseite ausmessen oder einfach nur ...
Read more
WordPress Ladezeit Optimieren
1) Ladezeiten erfassen. 2) Prioritäten definieren 3) Komprimierung aktivieren 4) Plugins installieren 5) Bilder optimieren 6) Server Antwortzeiten verbessern
Read more
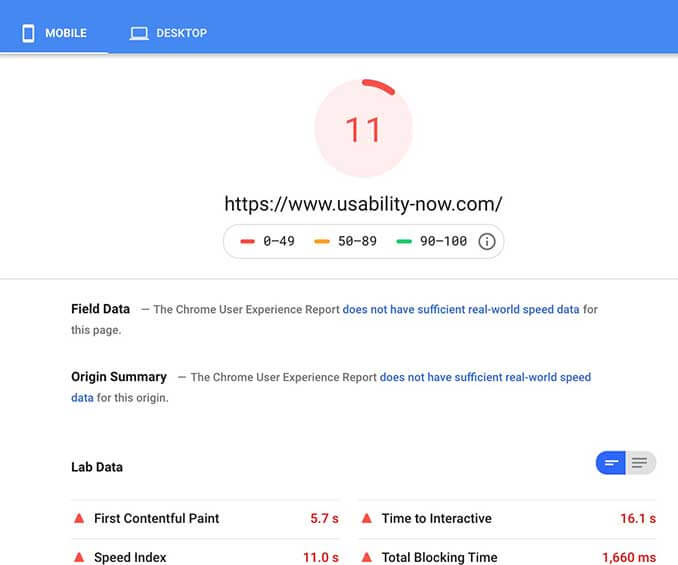
Ladezeit der Webseite testen

Die Ladezeite wirkt sich auf die Nutzung der Seite aus und leg fest wie zufrieden Nutzer mit der Webseite sind. Niemand wartet gerne… Warum Geschwindigkeit ...
Read more
Bessere Linktexte gestalten
Warum Links mit dem Text hier klicken schlecht sind und was man besser machen kann um die Usability zu verbessern und für eine bessere Interne Verlinkung bei den Suchmaschinen sorgt.
Read more
Top 10 Fehler bei der Homepageerstellung
Bei der Homepageerstellung kann man viel falsch machen. Deswegen sollte man sich wenn man sich eine Homepage erstellen lassen möchte darum bemühen, folgende Fehler zu ...
Read more
Logo designen lassen aber richtig
Man kann sich ein Unternehmen ohne Markenlogo kaum vorstellen. Jahr für Jahr entstehen und verschwinden unzählige Logos und viele davon werden z.B. im Zuge von ...
Read more
niedrigere Abbruchquote bei Webformularen
Eine Abbruchquote von 75 Prozent bei Webformularen ist hoch.- Heutzutage muss man das Vertrauen der User gewinnen, um ihre Daten zu bekommen. Vertrauen kann man ...
Read more
Browser Test leicht gemacht

Beim Browser Testing geht es darum zu prüfen ob die Webseite auf unterschiedlichen Geräten so aussieht wie man sich das vorstellt. Gibt es zum Beispiel unterschiede bei der Bedienung ...
Read more