Ein Bildschirm-Lineal oder Screenruler erleichtert einem den Alltag als Webdesigner enorm. Mit einem solchen Lineal kann man das Layout einer Webseite ausmessen oder einfach nur prüfen ob verschiedene Elemente einer Seite sich auf einer Linie befinden.
Früher gab es eigene Bildschirm-Lineal Programme, die seit der Erfindung der Firefox Web Developer Toolbar oder Internet Explorer Developer Toolbar eigentlich überflüssig geworden sind.
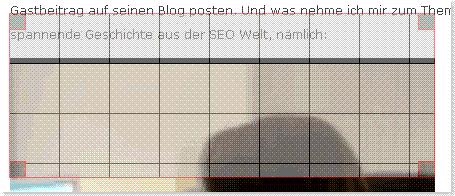
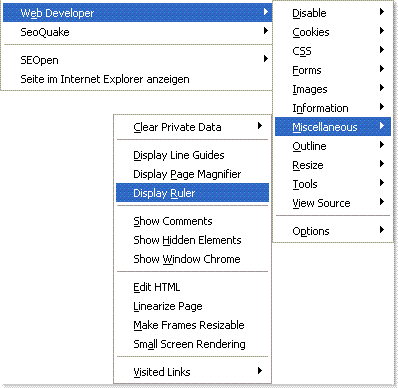
Ich erkläre das mal bei der Firefox Toolbar: Rechte Maus-Taste im Firefox klicken und dort den Punkt Web Developer ansteuern. Dann unter Miscellaneous den Punkt Display Ruler wählen. Man kann dann ein Fadenkreuz aufziehen. Oben in der Browserzeile erscheint eine Zusätzliche Zeile wo die genauen Pixelangaben angezeigt werden.

Um das Fadenkreuz wieder verschwinden zu lassen, klickt man einfach rechts in der Toolbar auf das rote Kreuz-Icon.
Alternativ kann man auch ein eigenes Programm, wie den Screenruler von Microfox benutzen. Das gibt es sogar für MAC und PC. Macht aber eigentlich kaum noch Sinn, das als zusätzliches Programm zu haben.

Find ich sehr praktisch, manchmal möchte ich auch gerne Media Daten ausmessen, thx, kann ich echt gut gebrauchen