Online-Bewertungen im Fokus: Verwalten und optimieren für dein Local SEO
Was sind Online-Bewertungen, und wie können sie die lokale SEO beeinflussen?Warum ist es wichtig, Bewertungen zu verwalten und zu optimieren? Überwachung von Bewertungsplattformen Reaktion auf ...
Read more
22 Shop Gütesiegel & Bewertungs-Seiten ab 0 Euro

Gütesiegel geben Online-Shoppern ein gutes Gefühl beim Einkauf und bauen Vertrauen auf. Diese Signale können den Umsatz eines Online-Shops signifikant steigern. Dies erhöht die Kundenbindung ...
Read more
WordPress Ladezeit Optimieren
1) Ladezeiten erfassen. 2) Prioritäten definieren 3) Komprimierung aktivieren 4) Plugins installieren 5) Bilder optimieren 6) Server Antwortzeiten verbessern
Read more
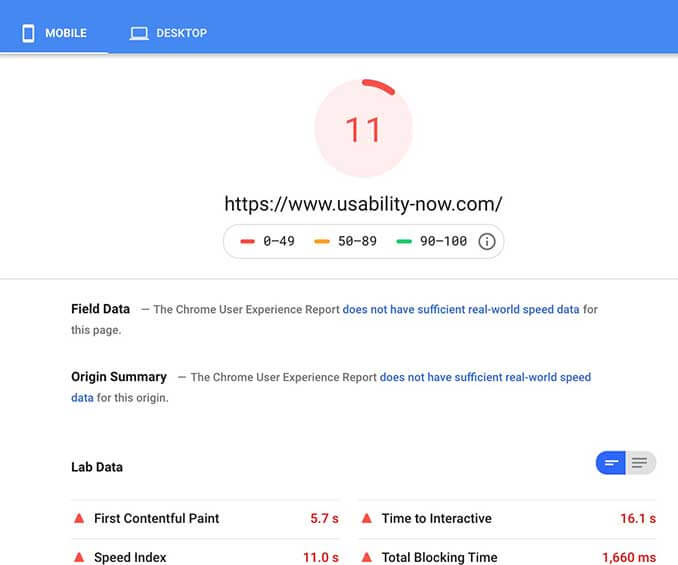
Ladezeit der Webseite testen

Die Ladezeite wirkt sich auf die Nutzung der Seite aus und leg fest wie zufrieden Nutzer mit der Webseite sind. Niemand wartet gerne… Warum Geschwindigkeit ...
Read more
Top 10 Fehler bei der Homepageerstellung
Bei der Homepageerstellung kann man viel falsch machen. Deswegen sollte man sich wenn man sich eine Homepage erstellen lassen möchte darum bemühen, folgende Fehler zu ...
Read more
Logo designen lassen aber richtig
Man kann sich ein Unternehmen ohne Markenlogo kaum vorstellen. Jahr für Jahr entstehen und verschwinden unzählige Logos und viele davon werden z.B. im Zuge von ...
Read more
Browser Test leicht gemacht

Beim Browser Testing geht es darum zu prüfen ob die Webseite auf unterschiedlichen Geräten so aussieht wie man sich das vorstellt. Gibt es zum Beispiel unterschiede bei der Bedienung ...
Read more
Links setzen die häufigsten Fehler
Da ich in meiner Beratung doch recht viele Mails mit zum Thema interne Links bekomme und dort einiges falsch ist, mache ich hier mal eine ...
Read more
Web Project Starter Root Kit
Wenn man ein neues Webprojekt startet, braucht man einige Standard-Dateien wie robots.txt, .htaccess rewirtes usw. Da ich das fast jede Woche machen muss, habe ich ...
Read more
Gratis Portale
Viele Gratis Portale verlinken kostenlos andere Seiten die gratis Dinge anbieten. Bieten Sie kostenlose Texte, Bilder, Tools etc. auf Ihrer Homepage an, dann können Sie ...
Read more