Usability Podcasts
Diese liste der Usability Podcasts gibt dir Einblicke in Evaluationsmethoden und Verfahren um die Benutzerfreundlichkeit auf Webseiten zu verbessern. Warum sollte man alle Fehler selber ...
Read more
Tools für Webdesigner & Webworker
Anbei einige Tools für Webmaster und Webdesigner die ein effektives arbeiten ermöglichen und so zu qualitativen Websites führen: Anbei einige Tools für Webmaster und Webdesigner ...
Read more
Online-Bewertungen im Fokus: Verwalten und optimieren für dein Local SEO
Was sind Online-Bewertungen, und wie können sie die lokale SEO beeinflussen?Warum ist es wichtig, Bewertungen zu verwalten und zu optimieren? Überwachung von Bewertungsplattformen Reaktion auf ...
Read more
22 Shop Gütesiegel & Bewertungs-Seiten ab 0 Euro

Gütesiegel geben Online-Shoppern ein gutes Gefühl beim Einkauf und bauen Vertrauen auf. Diese Signale können den Umsatz eines Online-Shops signifikant steigern. Dies erhöht die Kundenbindung ...
Read more
Shop Usability Checklisten

Die folgenden Fragestellungen helfen beim verbessern der Shop Usability um zu prüfen ob die eigene Onlineshop für Nutzer leicht benutzbar ist: Checkliste für die Shop ...
Read more
Wording auf Webseiten

Die Verwendung der richtigen Begriffe auf Websites ist ein äußerst wichtiger Faktor für die leichte Bedienbarkeit und damit für den Erfolg des Angebots. Zu diesem ...
Read more
UX Jobs & Ausbildung

Usability & User Experience Professional schließt sich die Lücke in der Professionalisierung von Beschäftigten im Bereich Usability. Mit der berufsbegleitenden Ausbildung „Usability Consultant“ gibt es ...
Read more
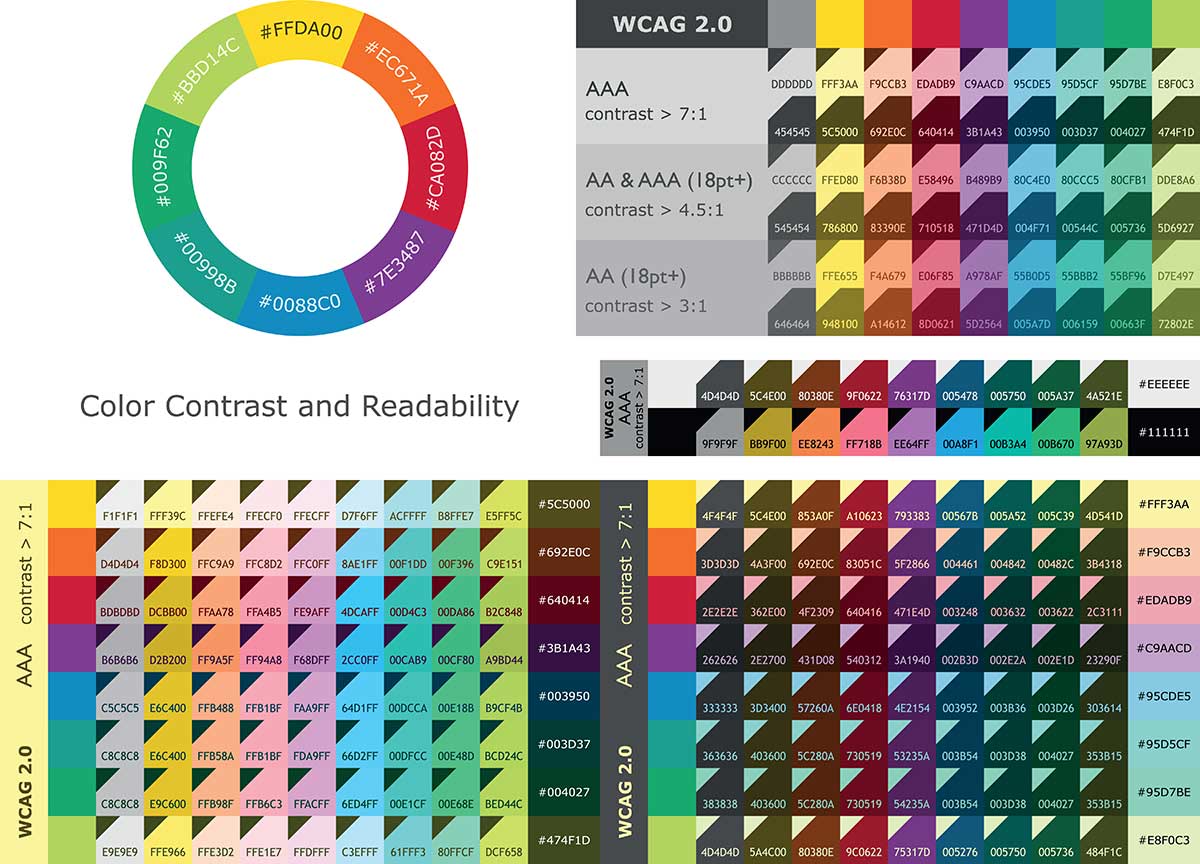
Hex Farben & RGB-Werte anzeigen

Als Webdesigner braucht man öfters mal den HEX (#0000ff) oder RGB-Wert (0, 0, 255) der Farbe eines Elements auf einer Webseite. RGB-Werte ermitteln kann man ganz einfach mit einer Pipette. Wir zeigen die Programme (PC & Mac) und Browser-Erweiterungen wie man das gewünschte Element anklicken kann.
Read more
Link-Checker für PC und Mac

Link-Checker überprüfen, ob die Links auf einer Webseite gültig sind, diese Weiterleiten oder gar zu einer 404 Seite umleiten. Weiterleitungen und Links zu Fehlerseiten sollten ...
Read more
Usability-Bericht schreiben

Übersicht 1 Allgemeines ‚Verkaufen‘ Sie die von Ihnen gefundenen Usability-Probleme an Ihren Auftraggeber. Bedenken Sie, dass auch ein Usability-Bericht ‚usable‘ sein muss. In Ihrem ...
Read more





